Dear Elsa Speak Team,
Congratulations on building such an impressive app that genuinely helps English learners improve their American English pronunciation.
Your product is accurate, engaging and — most importantly — fun to use. While exploring the app, I noticed a few small usability issues that seem easy to solve, and I’d love to share them with you. I hope these insights will be helpful for your UX team and useful in future design iterations.
Ready?
Pain point #1: Lack of (internal) consistency and standards
Consistency is crucial for user experience, and products must have both external or internal consistency. We are talking about external consistency, when the product follows established industry conventions. In case of external consistency, Elsa Speak passes the test. The icons used are clear to understand, for example:
- Microphone button – for the recording function
- Loudspeaker button – for the listening function
- Turtle button – for slower speed, etc.
However, where improvements are needed is the internal consistency, within the app itself:
1.1 No consistency in the designs of icons
Icons having the same function, should be consistent within the entire app. Users should not have to wonder whether a certain icon or words mean the same thing. When users are confronted with different buttons or words, they are confused, their flow is interrupted.
Elsa Speak’s “save to list” icons are not consistent throughout the app:

Suggested solution: Use one, the same button design throughout different elements of the app. My personal preference would go for icon #2, which seems to better represent the function of adding an item to a list.
1.2 No consistency in button placements
I frequently get confused by different placement of the exact same button:


Not only is it messy, but also confusing and slowing down my flow through your application. I learned, that the most common placement of the “listen” buttons is as position #2 in line with other 4 icons. However, sometimes the buttons are placed elsewhere, forcing me to learn multiple placement options and causing mistakes. Multiple times, I ended up unconsciously clicking the “add to list” button by accident.
Suggested solution: Be consistent when it comes to button placements. In my opinion, the most logical placement of such “secondary function” buttons as “listen” (which I personally rarely use) is in line with the other 4 buttons. Bottom buttons should be reserved for the most critical functions – “re-do” and “proceed”.
3.1 No consistency in automatic actions
This is the least severe of Elsa Speak’s consistency issues, however, I will mention it for the sake of further testing; in some lesson types the voice files are played automatically. In others, users need to click the “play” button to hear the recording. This may confuse users, who may be expecting the recordings to be played automatically.
Pain point #2: Error prevention
One of the main goals of your design should be to help prevent user errors. As mentioned above, no consistency with regard to placement of buttons, causes me to unconsciously click the wrong buttons, which results in a lot of irritation. To me, this unlogical button placement feels like a trap. What do I mean by that?
The most irritating error I committed over 30 times is clicking on “Continue” instead of “Try again” in the below Intonation Module when I actually wanted to… simply try it again. Could I be blamed for this error? Absolutely not.

In the current design, if the user gets a lower (orange or red) score, the logical action would be to “Try Again”. This is also what you encourage the user to do with your copy “Try again”. However, at the same time, you highlight the button “Continue” instead of “Try again”. The visual emphasis is clearly put on the wrong button.
When moving fast through your app, I do not always read its copy. I react on the prominence of buttons. I see the highlighted button and assume that this is the action I should take.
The result of such unnecessary button hierarchy? I am being taken to the next screen, without any possibility to correct my error (more about that below in point 3.1).
Should the solution to this problem be highlighting the “Try again” button instead of “Continue”? Not entirely… as this brings us to yet another issue related to control:
How do you know which action should be highlighted in each particular case? When should the user be encouraged to try-again, and when to continue? After all – each user has his/her own understanding of failure & success.
For example: Even though I get a “green” score, such as 90%, for me – this is still a fail. If my average level was 94% on the first day of using your app, to learn and improve, I can not accept scores lower than 95%. Therefore, I do not want to be encouraged (mislead) to click on “Continue” if my score isn’t good enough – for me. (More about this issue below – 3.2)
How to solve that problem? What personally works for me is not being “tricked” by buttons in which clearly one of them get more focus. You should not use visual hierarchy this way and “lead” the user one way or the other. It should be up to the users to choose whether they are satisfied with the score, would like to “Try again” or “Continue”. The below buttons worked well for me (meaning: I have never mistaken one for the other). In the second case, I feel like both the Record (=”Try Again”) button and the Next (=”Continue”) button are equally important.
Different enough not to confuse them, but both equally important.

I must admit, I like the second solution a lot. Additionally, the “Next” button is big enough, allowing me to press it both with my left or right thumb. (I will refer to that below – pain point #5).
Pain point #3: User control and freedom
3.1 How can I go back?
This usability issue is strongly related to the above-mentioned Paint Point #1 and #2.
Users frequently perform actions by mistake, and they need to be able to recover from that mistake. That is usually done with a “back button” or an “undo” function. At this moment, Elsa Speak app does not always allow users to go back to the previous step.
For example, after accidentally clicking “Continue” instead of “Try again” there is no way for me to recover from the error I just committed.
Solution: Show a clear way to revert the wrong interaction, in a non-intrusive way, such as a small back arrow or a possibility to click on the previous step on the progress bar located on top of the screen.
3.2 Can I control my own goals/grading?
Elsa Speak uses a lovely, intuitive way of scoring, using three colors (red, orange and green) as well as percentages. The system itself if nice and clear, but what it is missing is the option to personalize the scale. This will help Elsa Speak cater to the most advanced users.
” If my average score was 94% on the first day of using your app, to learn and improve, I can not accept scores lower than 95%.
I do not want to be assigned the standard, predetermined rating and get a green color with a score of 85%, 90% or even 93% since this is below my starting point average. I would like my passing grade to be raised to 95% – could Elsa Speak give me such control? I would love to be able to set up MY OWN pass/fail scale in the app’s settings, which would be consistent throughout the app.“
3.3 Not possible to modify lists
When working with user-generated study lists, there is no possibility to remove selected words from the list, or at least I have not been able to access it easily.
Solution: An easy solution would be an “Edit list” button next to “Add words”. When activated, this function would activate the trashcan button, allowing users to clear the list of unwanted positions.

Pain point #4: Recognition rather than recall
Humans have limited short-term memory & have a hard time remembering lists of data.

In some of your lessons, users are asked to read-out very long pieces of text. Errors are then highlighted in red or orange, which gives us a great overview of the problem areas. However, once the “Record” button is pressed again, those color markings disappear, forcing users to memorize all the red sounds from the entire paragraph.
Although this may well be part of the teaching strategy, I would love to test the possibility of seeing the orange/red problem areas when I am making a second attempt in recording. It might be something which would be especially helpful for the beginners.
Pain point #5: Buttons too small (Fitts’ Law)
Many buttons used at Elsa Speak are located within the range of motion of a thumb, and are comfortably big enough… but, there are exceptions, where easy improvements are possible
5.1. Button for adding words to lists
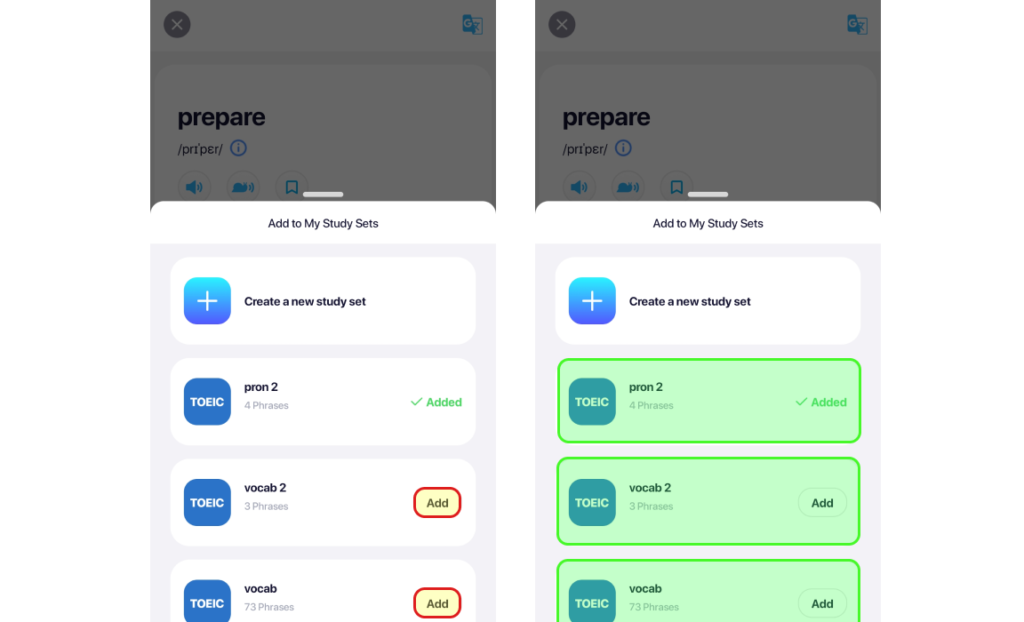
They are located within the range of motion of the right thumb, but in most cases, I am holding my phone with my left hand. I am extremely irritated whenever I need to grab my phone with both hands to reach the tiny button on the right, while the solution to this problem is extremely simple: Make the entire field clickable. This way, the button can be easily clicked with either the left or right hand.

5.2. The common buttons

5.3. Single word preview – aka – mission impossible?

To be able to check/practice the single word/phrase preview, we need to click the exact word.
Ask me how many times I get it wrong, and I will tell you: half of the time. Yes – those targets are so tiny, that I click the wrong word 50% of the times. Being a young person with relatively small thumbs, I wonder how frustrating that must be for people who are not so fluent in using a cell phone, or have health problems making it difficult for them to press with high precision.
Solution: the text size (as well as the bottom items) must absolutely be increased to prevent users from clicking the wrong target words.
Good job!
There are also some usability aspects, that Elsa Speak got very right, and these are:
Visibility of system status
Thanks to your lesson progress bars, star marks on completed lessons and loading animations on the recording button, as a user, I always know what’s going on and where I am in the process. I can clearly see my progress with detailed score reviews & graphs. This gives me a good feeling, and encourages me to always learn more and more.
Aesthetic and minimalist design
As a minimalist, and a very straight-to-the-point person, I am very pleased with the overall design of the app. Elsa Speak’s design focuses (with some small exceptions) on the essentials. There are tons of useful functions, but at the same time no unnecessary elements distracting users from the core goals. The colors are neural and simple. There are no unnecessary animations or elements, and it is clear for me what the app is supposed to do and how to use it.
Help users recognize, diagnose, and recover from errors
Although there are some “recovery from errors” problems which I mentioned above, I would like to compliment your grading system.
Your error messages on wrongly pronounced sounds are clear, precise and helpful. Problem areas are clearly indicated with three simple colors and easily explained. It helps me as a user to take the right actions and correct my mistakes in the second attempt.
Final thoughts
I hope that the above comments were useful in bringing problem areas to your attention, determining the possible redesign opportunities for future validation & testing with a higher number of users.